1. Cara sederhana membuat garis horizontal didalam postingan
yaitu dengan Scrpt berikut ini:
<hr color="Black" width="480px" />
Hasilnya:
Warna dan lebar garis bisa diganti sesuai selera
2. Membuat Style Border didalam postingan blog.
Terdapat beberapa macam variasi border dan umumnya para blogger menggunakan diantara 5 macam tampilan berikut :
 |
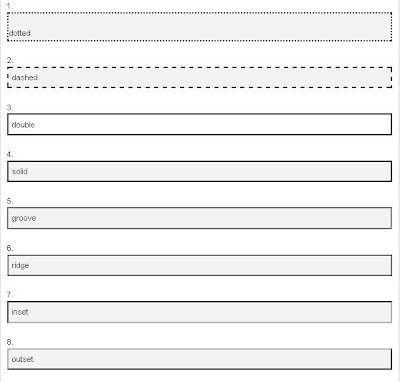
| 5 varian garis bingkai (style border) |
ini adalah contoh tampilan dari dotted
Script aslinya yaitu:
<div style="border: 3px dotted
rgb(0, 0, 0); padding: 5px; background: rgb(242, 242, 242) none repeat
scroll 0% 0%; -moz-background-clip: -moz-initial;
-moz-background-origin: -moz-initial; -moz-background-inline-policy:
-moz-initial;">
ini adalah contoh tampilan dari dotted
</div>
Selain bergaya dotted, sobat juga bisa pakai dashed, double, solid, groove, ridge, inset dan outset (lihat gambar diatas)
Apabila sobat tidak ingin berhenti pada contoh diatas, sobat juga dapat menghias tulisan dengan memberikan kode warna sebagai background atau latar belakang. Caranya yaitu menyisipkan script sebelum tulisan/kode yang ingin diberi bingkai kemudian tutup dengan script. Lihat contoh berikut ini:
Kode Script:
<div style="padding: 5px; background: transparent url(http://i466.photobucket.com/albums/rr21/meeftha/NU.jpg)
repeat scroll 0% 0%; -moz-background-clip: border;
-moz-background-origin: padding; -moz-background-inline-policy:
continuous; width: 500px; height: 50px;">
Tulis teks disini dan akan muncul background
</div>
Hasilnya :
Tulis teks disini dan akan muncul background
Di dalam garis bingkai terdapat teks dan background, silahkan ubah url gambar sesuai denan gambar pilihanmu..



hmm.. bagus gan bahasannya... bisa nambah2 ilmu tentang jenis border.
BalasHapusfollback sukses!
makasih Gan, hehehehe :)
HapusAdmin Djarumnews mengatakan :
BalasHapusfolback sukses ..
sesuai requestnya gan , hehehe ..
salam blog walking dari saya gan ..
terima kasih :)
Makasih ia Gan, atas semuanya...! sukses buat agan :)
Hapusmakasih sdh berbagi..,happy blogging *smile
BalasHapusmantap nih trik nya sob thanks ya,..
BalasHapuswah garis bordernya banyak jenisnya disini, mantep om, hehehe,
BalasHapuswah, ijin simpen neh trik ya sob, buat kapan2 ...
BalasHapuskalo yang berwarna diapain tuh sob? sekalian follback disini sukses sob,,thanks.
BalasHapusmaaf Gan, saya lupa menjelaskan, kalo warna yg biru itu sebagai jenis atau nama nama garis bordernya, dan yg paling bawah itu adalah url gambar bicrounnya. sebagaimana yg ada di atas Gan, makasih partisipasinya Gan, met mlm kembali...!!! :)
HapusKunjungan malam untuk mu..
BalasHapustips yang bagus teman, akirnya bisa komen juga
BalasHapusKeren gan.. Nice share..
BalasHapus